吻合用户直觉的设计 才能更快地获得用户信赖
A5交易 A5义务 SEO服务 站长团购 A5联盟
细心想想,吻合用户直觉的设计每每能够更快地获得用户信赖。吻合用户直觉的UI和交互逻辑会在用户初次操作的时候赓续地进行匹配,而用户在这个过程汇总,主观感受会从操作前的“应该是如许吧?”变为完成之后的“果然就是如许!”,如此一来,用户会在使用过程中赓续地“验证”本身的直觉,即使操作中有若干设计不是那么顺畅,这个APP或者网页也能在总体上获得用户的信赖。
现实上,从上世纪七八十年代开始,各大科技企业都在鼓吹直觉式的界面,然而,用户看到的大都是如许的界面:

如许的界面:

以及如许的界面:

在小我电脑还没走入家庭的时代,恐怕也就只有按钮这种交互控件看起来充足“直觉”吧?
不得不承认的是,直到今天,我们的父辈当中,还有很多人还在“学习使用”手机和软件。
我们的UI与交互依然不够直觉。
了解直觉
首先得晓畅什么是直觉。直觉(intuition)是一种不受人类意志控制的一种特别的思维方式,它是不经过逻辑思考和分析推理而的出来的观点,这是一个偶然识的过程,它类似于本能,是复杂情境下偶然识、合乎目的的领悟。另外一方面,直觉也是基于人的经验、职业、阅历、知识和本能的,脑中的记忆、体验和经验与五感所接受到的信息结合到一路,跳过逻辑思维,将信息效果直接呈现出来,可以说它是人类的本能知觉之一。
人类的直觉式思维是如此的典型,设计师可以合理地运用其中的的特性来构建可用的UI模式、交互方式,甚至成熟可用的产品。从直觉的定义当中:
直接快速:“下意识”的举动,无需分析而获得团体认知
跳跃性:脱节常规约束,疾速飞跃的认知过程
个特性:与用户的知识、经验、思维方式紧密关联,拥有显明的个体特征
主观性:用户直觉是主观认知,不肯定吻合客观的对错,同时对于直觉有本能的信心
虽然直觉自己看起来“非逻辑”,但是直觉式的UI和交互照旧以吻合逻辑的方式构建起来,由于直觉同样是基于用户的经验和风俗。
直觉式的交互
曾为苹果设计第一款鼠标的设计师 David Kelley 目前供职于IDEO,在交互设计领域有着雄厚的经验。在为苹果公司设计鼠标的时候,他曾想过使用轨迹球来替代鼠标。
想象一下,假如桌面上反过来一颗球让你去转动控制,感觉应该比鼠标运作顺畅些。我们本来认为这是个好点子……可是我曩昔从未观潮这种触感的细节。
之后Dived和他的团队终于有机会研发轨迹球了,当时必要替3~5岁的小用户设计一个建议的操作装配,合作方是闻名的芝麻街美语,过程十分故意思。
当孩子们操作鼠标和遥控杆的时候,会不自发地低头看输入装配……后来有人想到,假如操作时活动肌肉群范围较大,大概他们可以不必低头。我们做了一个大型轨迹球装配,让他们可以用手臂甚至肩膀牵动来操作,如许就把题目解决了。
产品并不复杂,过程称得上故意思,这个儿童轨迹球从头至尾都称得上是一个相称直觉的产品。值得细致的是,这个轨迹球从最早的构思到后期的产品之间,横亘着十多年的观察和沉淀。

我们先是观察什么样的操作方式比较合乎天然,然后提出想法,再进行测试。
结合直觉的概念,我们不难从基本的概念中引伸出直觉式交互的一些关键点:
基于实际与经验:直觉是经验积累和感官触发之后的“灵光一现”
吻合预期:“第六感”直接给出的“效果”就是用户的预期
低学习成本:虽是近乎本能地上手操作,但是依然必要一个学习和适应的过程,这个过程通常异常短
肯定的适用性:因为它是基于经验,所以它的适用范畴通常是有过类似体验或者经验的用户
举动模式与心智模型
我们常说的举动模式,是一群人实行某种义务举动的抽象画概括,是用来衡量和分析的基础。直觉下的举动是偶然识的举动,它自己也是人类在长期生活过程中所渐渐积累下一套有用率的举动模式,是偶然识信息的重新组织的效果。
这也是为何在进行产品的交互设计的过程中必要用到心智模型。1986年 Susan Carey 在她的论文《Cognitive Science and Science Education》是如许界定心智模型的:
心智模型指一小我对于事物运作的思维过程,即一小我对于周遭世界的理解。心智模型的基础是不完备的表现、曩昔的经验甚至直觉感知。它有助于形成人的动作和举动,影响人在复杂情况下的关注点,并确定人们如何动手解决题目。
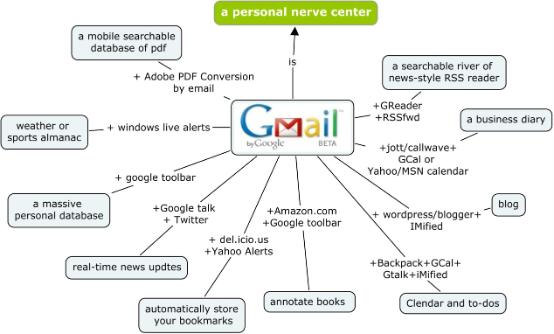
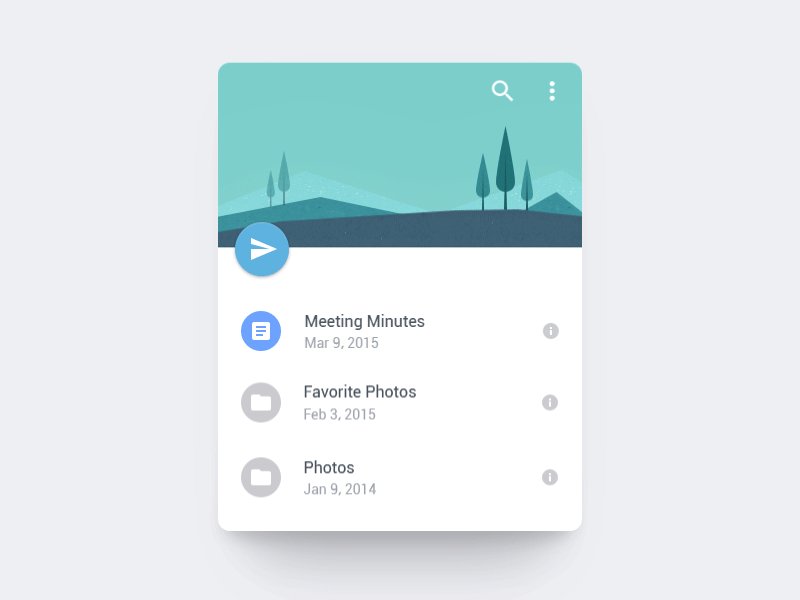
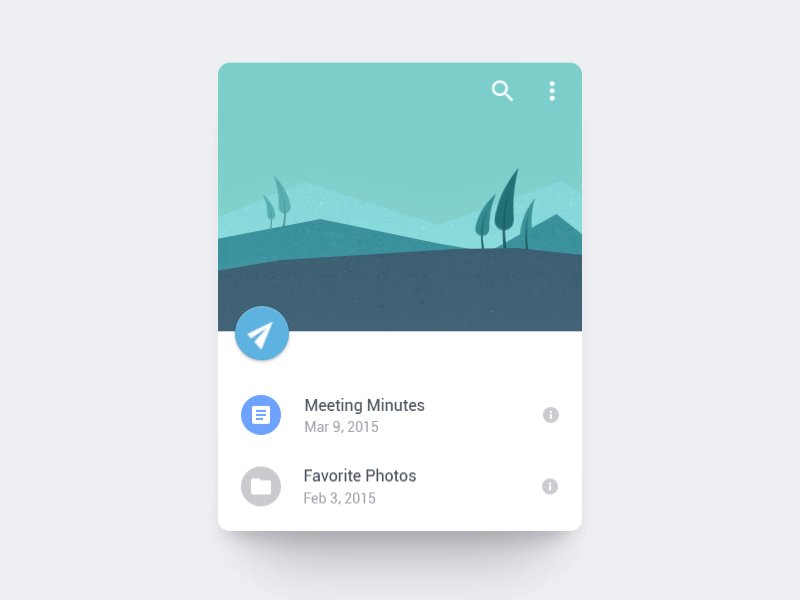
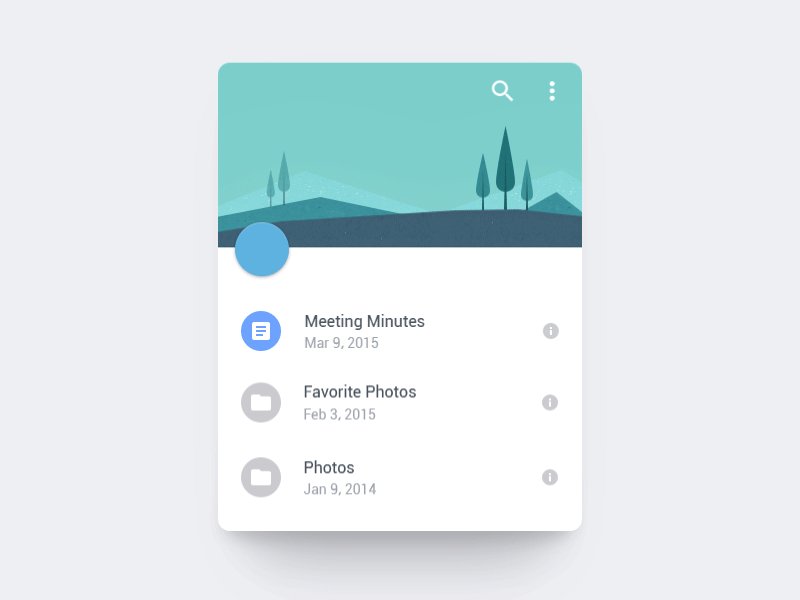
直觉是心智模型中不可忽视的紧张组成部分,它是可预期且是可控的,天然也是设计过程中可用的。以目前最闻名的邮箱服务Gmail为例:

邮箱中所承载的邮件类型多样,牵涉到的事务庞杂多样,从中筛选出紧张的事件并给用户以日程提醒,这是一种相称直觉、异常天然的需求延长,在这个心智模型中就体现出来了。借由第三方的服务的连接,它以Business Diary 的情势呈现出来。
当然,这只是一个实例,在UI设计和交互设计过程中,心智模型基本也是设计过程中难以回避的环节。
直觉式的交互
我们对于实际世界的认知、了解和风俗是构成直觉的基础,同样的,直觉式的交互的基础同样源自于实际世界。
现在的我们已经步入数字化的时代,我们天天面对着各式各样的屏幕,多种多样的界面,而我们最初接触也是最早产生认知的应该就是按钮这种控件了。
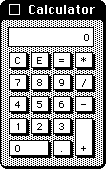
虽然图形化界面(GUI)在70年代中期就已经出现,但是真正富有实际质感的拟归天的按钮设计也许直到1984年 Macintosh 发布才勉强看到影子(更早的按钮就是个方框):

初代Macintosh 体系中的计算器
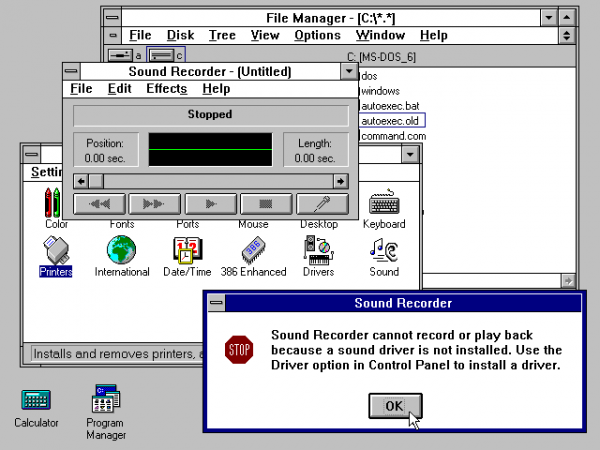
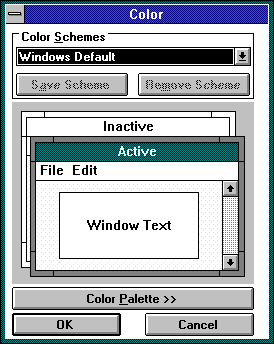
而家用电脑操作体系霸主Windows 甚至是到1990年的Windows 3.0 时代,才拥有了让用户一眼就认出来的按钮设计:

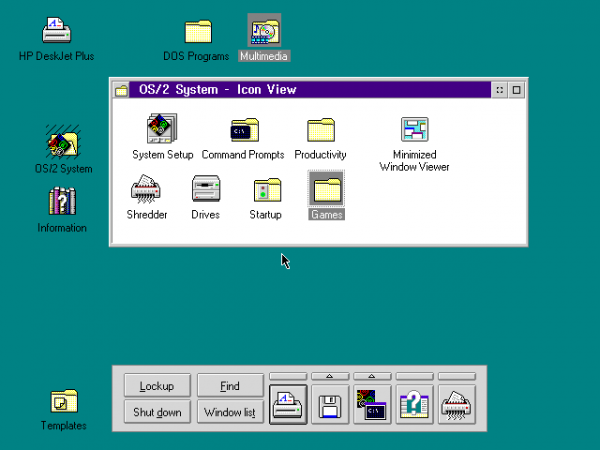
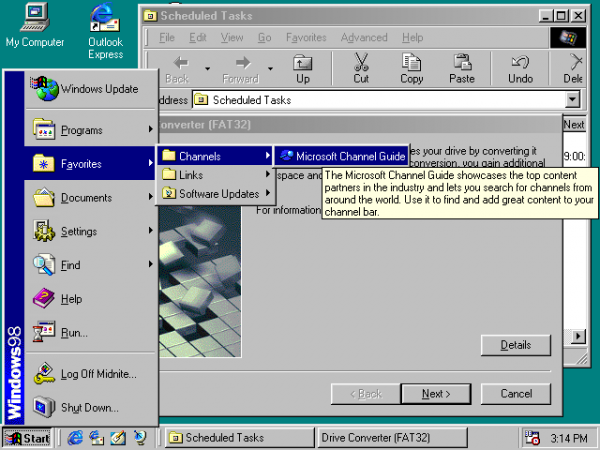
在小我电脑开始广泛普及的98年,两家大厂在按钮和窗口的设计上,开始越来越贴近用户的直觉认知:


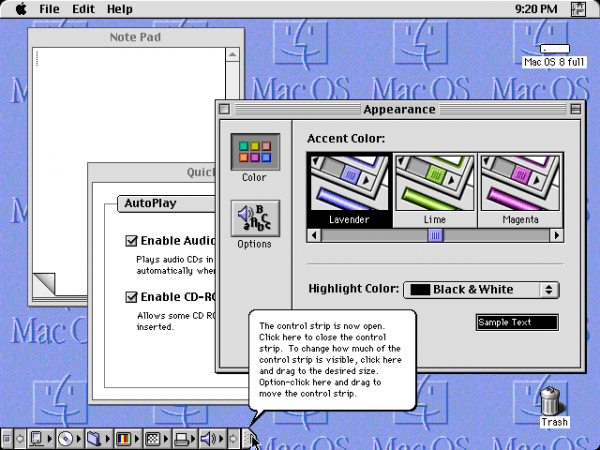
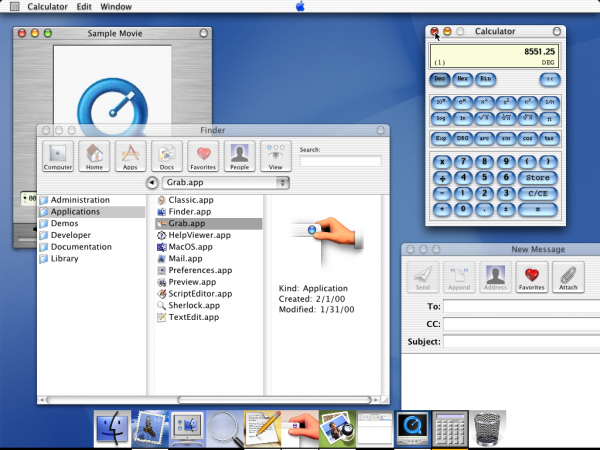
为了更加贴近实际,让界面更加真实,MacOSX率先迈出了拟归天的步伐,推出了Aqua的概念,并在第三个开发版发布的时候,应用到界面的每个角落:

(假如你细心观察,会发现这个时候的设计师将纸的纹理运用到窗口上,此处的设计和Material Design 中纸的隐喻不谋而合,这又何尝不是一种潜意识的指导呢?)
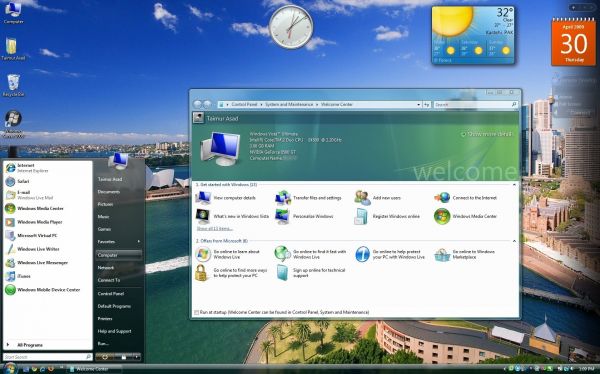
随后微软在Windows Vista 中运用了名为Aero 的设计风格,让按钮和窗口充满了光影细节,至少按钮的设计更加凸起了:

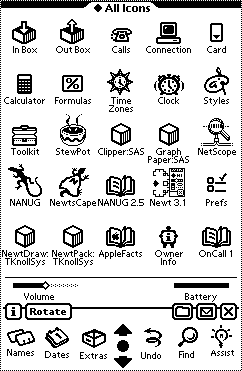
桌面端交互基本照旧依靠鼠标键盘来操作,而移动端则截然不同。从90年代初手持掌上设备开始,各路设计师就没在移动端设备上少花费心思。Palm的“四大天王”按键和GTD,黑莓那充满欧美血统的快捷键交互,Sony 的Clie系列的Jog Dial 滚轮所带来的单手交互,前四代亚马逊Kindle 两侧的翻页按键交互,这些都是比较典型的借助硬件来完成软件交互的范例。按钮和滚轮是绝大多数的用户所熟知的交互序言,合理的设计这些硬件赋予了移动端设备更强的易用性。

iPhone 问世之后,电容屏渐渐成了标准配置,触摸屏让交互设计拥有了更多的可能性和更多值得探究的纵深。这个时候,隔着屏幕借助按钮和触控笔间接交互的时代一去不复返,手指作为一种更为本能的序言,在一块扁平的触摸屏上,使用我们自出生以来就习得的方式,与假造的控件进行交互。交互距离直觉更近了。

点按
从有触摸屏开始,手辅导按就不再必要长期借助其他的硬件来完成了。虽然早期的按钮,受限于屏幕尺寸并不会设计的太大,但是有诸如电脑如许的硬件设备在前面铺垫,绝大多数的用户至少能够直觉地区分开小屏幕上的按钮和其他内容。

而早期iOS的拟归天设计让按钮拥有了更强的质感,更加贴近用户认知,用户、设计师、产品人对于拟归天设计的追捧以及之后的依依不舍并不是毫无道理的。扁平化之后的按钮和其他组件的设计,经历了好几年的紊乱时期,直到Flat 2.0 和 Material Design 的鼓起和后期iOS的设计调整,扁平化的风潮这才基本站稳了脚跟。(Metro 一向都是这个领域的反面典型)
目前能够称得上是直觉的交互并不算太多,但是它们的内在逻辑倒是相称值得学习和探究。
滑动与滑动解锁
滑动也是相称直觉的交互,人类惯于使用滑动触摸的方式来认知和了解这个世界。在硬质的电容屏幕上,有的用户无需指导就能直接开始通过手指滑动来滚动Android 1.5 的APP列表界面。而此时更加值得一提的,应该是iOS上的滑动解锁的经典设计。

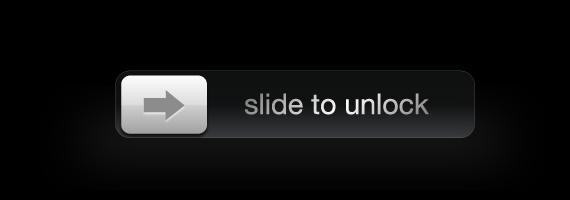
iOS 7 之前的滑动解锁界面采用的典型的拟归天设计,控件包含一个看起来凹下去的滑动槽和其中突出的按钮,按钮中向内凹陷的箭头指引着用户滑动方向,槽中的笔墨“slide to unlock”还通过向右流动的光线给予用户强化滑动方向的暗示,绝大部分的用户会在这种视觉指导下直觉地完成这个交互。解锁完成之后,解锁的音效则让用户对于解锁的预期和效果达成同等,这个交互会很快在用户的大脑勾回成留下痕迹,越发的本能。

双指缩放
同滑动解锁略有不同,双指缩放很容易理解,但是大多必要界面进行初次指导之后,用户才会学会。不过这种交互的学习成本异常低,双指缩放的手势自己也吻合用户对于大小缩放的认知。

托拽
在家用电脑还处于普及阶段的时候,使用鼠标托拽图标是很多初学者学习得并不那么愉悦的一种操作,毕竟隔着鼠标和屏幕。与之相反的是,在触摸屏上用户可以很快的晓畅托拽的精髓,按住,划动即可。这种交互在实际生活中并不少见,在屏幕上操作也得心应手。假如你细心观察会发现,现在即使是专业的工具,也越来越多地开始拿托拽式交互作为卖点,由于它确实切实地降低了用户的前期学习成本。

下拉刷新
和滑动解锁略有不同,下拉刷新并没有那么显明的视觉线索,但是借助动效和前期指导,下拉刷新会让用户极快地上手,并且乐此不疲地使用这种交互方式。下拉刷新这种交互方式很故意思,下拉是一种直觉式的操作,刷新出来的内容则是这种交互带给用户的效果,这种效果可以预期也是用户所期待的,介于两者之间的动效则缩小了用户等待的主观感受上的时长,甚至某些动效让用户深陷其中爱不释手,比如iOS 6时代的Podcasts 的下拉刷新的动效。

双击
正如前文所述,直觉并非刻舟求剑,它是发展和渐进演变的。对于如今的用户而言,很多在之前都使用过鼠标,或者看过长辈使用鼠标,双击这种操作虽然始于规则,但已经是近乎风俗的存在了。双击操作脱胎于硬件操作,所以它在移动端设备上也常常同实体按键连接到一路,比如双击Home键之类的。

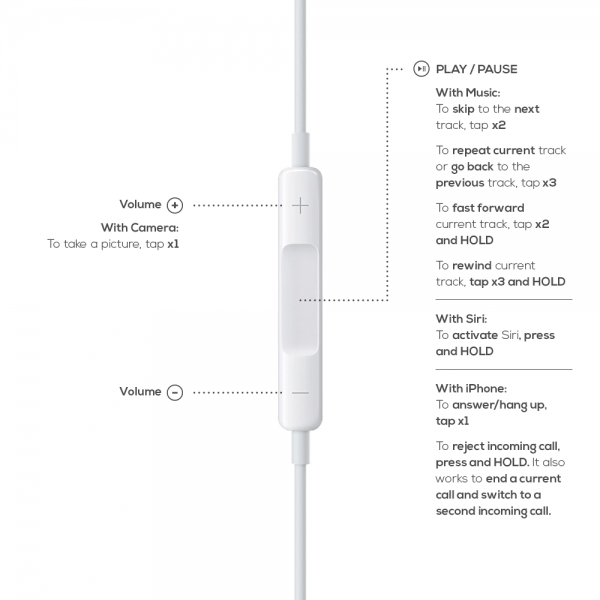
双击耳机上的按键切换下一首歌这种操作,应该和双击操作一本同源。故意思的是,很多体系和硬件都设定了连按3下切换上一首歌的操作,但是知道的人并不算多,惯于如此操作的人则更少。这就是故意思的地方:双击交互已经因其前期的普及性,已经成为很多用户的“直觉”,而连按3下则是在双击基础上发展出的一种操作规则,它缺少直觉性,响应的普及度则少的多。
卡片式UI

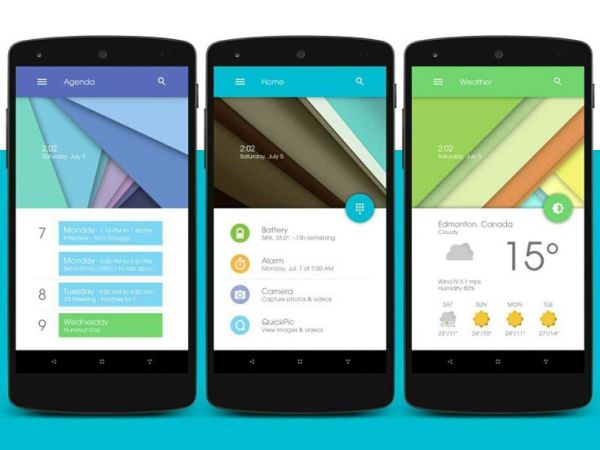
卡片式UI 最大的特色是源自于实际生活的卡片的“隐喻”,多种多样的卡片和内容投射到界面,让卡片控件作为不同内容的载体,成了用户极容易接受的一种设定。Material Design 是卡片式UI中的一个紧张分支,不过Material Design 更为规整而体系,它所采用的隐喻更偏向于“纸”。卡片式UI 作为框架,将UI设计中不同的功能和不同的内容格式化到一套整饬的卡片系统当中,降低UI和不同交互的学习成本,而卡片也常常作为不同层次内容的沟通序言,形同桌面端界面中的“窗口”,甚至更增强大。
汉堡图标与界面模式
这个时候不得不提一下汉堡图标。五年前探讨汉堡图标的时候,可以说它和直觉交互毫无关联,但是随着时间的推移,在数字时代的“栖居者”越来越多的今天,汉堡图标无处不在,它渐渐成为按钮中广泛被认知的存在,就像扳手和齿轮的图标意味着“设置”、“设定”一样,汉堡图标已经成为界面模式中的一个基础设施了,曩昔它代表“菜单”,如今它就是“菜单”。

正如同刚刚探讨双击操作一样,时间和大众认知的改变让一个事物从非直觉化的存在,渐渐变为一种无需思考过程就能晓畅含义的东西。
这也是我们学习界面模式、使用界面模式的一个紧张依据。随着时间的推移,越来越多的界面设计模式和交互模式开始成为一种固定的搭配、用户所风俗的存在,一些更为基础的控件和交互已经成为很多用户“直觉”的一部分。
遵循天然逻辑的交互模式
就像我们所知道的一样,交互设计是一门还很年轻的学科,它一向高速地向前发展,并且赓续的将新的技术、知识纳入其中,融会贯通,创造新的可能性。技术的发展让直觉式的交互了有了新的转机。
的确,在很长的一段时间里面,我们的数字设备始终遵循着有序的、树状的结构,将内容和功能呈如今用户面前,但是人类的认知并非是如许的结构,这也是新用户最初面对数字设备的重要学习成原本源之一。传统的界面用起来还不够“天然”,还不够“人性”。
而如今有了新的契机,大数据、机器学习、人工智能(AI)、语音交互、假造实际(VR)和实际加强(AR)等新的技术让交互技术可以向着天然逻辑的方向走得更远。
毫无疑问,我们之前聊的“界面模式”是曩昔40年间若干次技术革面在图形化界面这个基础上搭建起来的交互的大楼,而语音,手势,假造实际和实际世界正在新技术的催化下,渐渐耦合到一路。

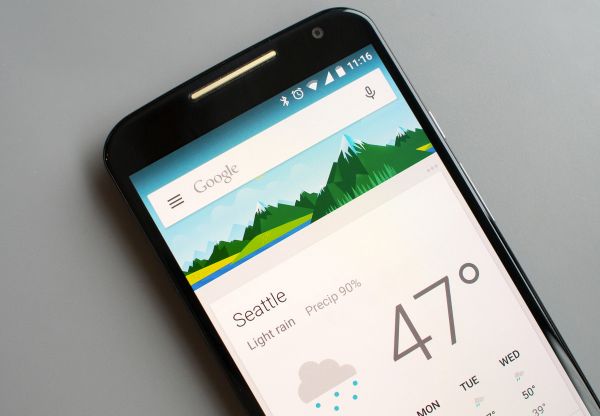
基于某些众所周知的缘故原由,Google Now 是大家安卓手机上极为鸡肋的一个存在,但是细心想想,它可能是目前在交互上走的最远的一项服务。大数据和机器学习让Google Now 天天都更加了解你,在特定的时间特定的地点,你拿起手机它就会知道要给你提供什么,它就是你的直觉。它遵循你的风俗、你的操作、你的生活起居,它晓畅你的目的、晓畅你的需求、晓畅你可能必要什么,它就是你的“直觉”。

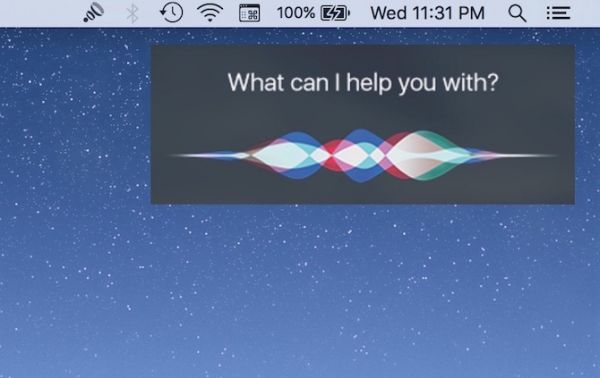
现实上,Apple也在让Siri更增强大,它和Google Now 一样正在试图成为更懂你的人工智能,成为你日常交互的组成部分,成为你生命中的“基础设施”。
当然,假如说有什么必要忧虑的,也许就是这俩AI什么时候拥有了本身的之后开始搭建属于本身的“天网”吧。(笑)

结语
强调直觉设计的紧张,现实上是由于直觉设计的缺失。我们常常“满脑子的骚操作”,但是很少回过头去细心审视那些最基本的东西。在现在的UI界面交互设计中,真正带来革命性影响的,绝大多数的来说源自于苹果、谷歌以及后期Palm webOS团队的那些人,而后者大多数也基本源于苹果等几家顶级设计公司(Matias Duarte除外)。而我们所敬慕的(或者常常被吐槽的)公司,作为先行者一向在思考一些最原始、最初级的题目。
交互的将来还有很远的路要走,直觉式的设计从来都是交互的最基本题目,做好预备吧!

